Uygulamalar için Logo Nasıl Oluşturulur: Kurallar ve Yöntemler
Mobil uygulama geliştirme bir perspektif işidir. 2020 yılına kadar bu alanda elde edilecek gelirin 189 milyar dolar seviyelerine ulaşacağı tahminleri bulunmaktadır. Ortalama bir akıllı telefon sahibi, cihazında ayda 30 uygulama kullanmaktadır. Android hayranları için 2,8 milyon resmi uygulama oluşturulmuştur. Apple App Store’da 2,2 milyon uygulama bulunmaktadır. Böylesine sıkı bir rekabet içinde insanların dikkatini uygulamanıza çekmeyi nasıl sağlarsınız?
Mobil uygulama simgesi, kullanıcıların uygulamayı yükleyip yüklememeye karar vermeden önce gördükleri ilk şeydir. Bu noktada ürününüzü rakiplerinizin uygulamalarından ayıran şey simgedir. İlgi çekici bir simge yapın ve yeni kullanıcıları çekin. Kaliteli bir tasarımı, insanlara programınız hakkında herhangi bir kelimenin anlattığından daha fazlasını sunacaktır.
Mobil Uygulama Simgesi Neden Gereklidir?
Uygulama simgesi bir grafik görseldir. Asıl amacı, kurulu programı açmak için bir kısayol olarak kullanılmaktır. Ek olarak bu görsel arama sonuçlarında programın tanımlanmasını basitleştirir. Birkaç benzer seçeneği gören kullanıcı, simge, başlık ve derecelendirmeye göre seçim yapacaktır. İdeal simge, programın amacını ortaya koymalıdır.
Bu nedenle, simgenin görevi, kullanıcının ilgisini çekmek ve onu mobil programın güvenilir olduğuna ve gerçek ihtiyaçlarına karşılık verebileceğine ikna etmektir.
Uygulama Logosu Oluşturmayla İlgili 5 İpucu
Mobil uygulama simgesi orijinal olmalıdır (telif hakkı ihlalinde bulunmamalıdır). Renk ve stil açısından program arayüzünün tasarımına uygun olmalıdır. Ve daha da önemlisi, öğenin resmi tasarım kurallarına uyması gerekir:
- Android uygulama simgesi, Android ürün tasarımcılarının tavsiyeleri izlenerek oluşturulmalıdır.
- iPhone ve diğer iOS aygıtlarının simgesinin Apple yönergelerine göre geliştirilmesi gerekir.
Ayrıca, işlevlerini etkin bir şekilde yerine getirmesi için logo oluşturmanın evrensel yönergelerini de takip edin. Sizin için 6 temel kuralı derledik.
1. Ölçeklenebilirlik
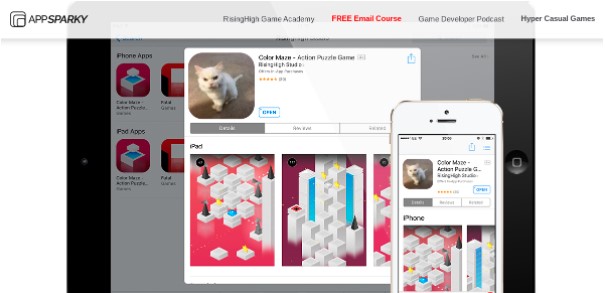
Mobil uygulama simgesi mağazanın ana sayfasında, alt menüde (daha küçük sürümde) ve mobil aygıtların ekranında bir simge olarak görüntülenir. Her durumda, farklı boyutlara sahip olacaktır. Ekrandaki görüntü genellikle çözünürlüğe ve özel ayarlara bağlıdır. Esas konu, her durumda resmin okunaklı olmasını ve ayrıntıları görmek için kullanıcıların gözlerini zorunda kalmamasını sağlamaktır. Appsparky gibi özel hizmetleri kullanarak simgelerinizi görüntüleme seçeneklerini kontrol edebilirsiniz.

2. Tanınırlık
Kullanıcıların çoğu, simgenizdeki sembolleri ve şekilleri tanımalıdır. Tüm görsel unsurlar, yaşadıkları ülke ve konuştukları dil ne olursa olsun insanlar tarafından anlaşılmalıdır. Simgenin etkinliği, kullanıcıların tasarım fikrinizi anlamalarına bağlıdır. Buna iyi bir örnek olarak YouTube verilebilir.

3. Benzersizlik
Uygulama simgeniz, milyonlarca başka simge arasında kullanıcının dikkatini çekmek için rekabet edecek. Bu durumda benzersizlik, görselleri fark edilir kılmak için bir şans yaratmaktadır. Uygulama simgesi nasıl benzersiz hale getirilir.
- Alanınızdaki diğer simgeleri keşfedin. En iyi işi analiz edin ve her şeyi farklı yapın. Bu durumda diğer insanların fikirlerini kopyalamak başarısızlığa giden yoldur;
- Renk kombinasyonlarında ve sembollerde yeni anlamlar arayın. Deneyler yapın ve sonuçları değerlendirin;
- Oyun uygulama simgelerinden ilham alın: bu niş daha az resmi görsel gereksinimine ve daha fazla yaratıcılığa sahiptir;
- Markanızın tanınabilir görsel unsurunu ana fikriniz olarak kullanabilirsiniz. Twitter uygulamasının geliştiricilerini de uyguladığı gibi.

4. Ortalama Harf Sayısı
Facebook, uygulama simgesinde markalı F harfini kullanma hakkına sahiptir. Düzinelerce ünlü hizmet de öyle. Kurumsal kimliğiniz, kullanıcılar sizi 1-2 harfle tanıyacak şekilde geliştirildiyse, bu mükemmel. Simgede şirketin tam adını kullanmayın. Genel olarak, mümkün olduğunca çok kelimeyi ortadan kaldırmanızı tavsiye ederiz. Sözcük eklemeye karar verirseniz, görsel öğelerin faydalarını tam olarak kullanamazsınız.
Kelimeler ve resimler birbirine zıt araçlardır. Simge, programınızın görsel tasviridir. Görsel detaylara önem vermelisiniz çünkü:
- Uygulamanın adı zaten simgenin yanına yazılacaktır;
Harfler ve kelimeler dikkati resimlerden uzaklaştıracaktır. Tabi bunun tersi de geçerlidir. Kullanıcının odaklanmamış dikkati, rakibinizi seçme riskine yol açar.
İsim kısaysa, onu merkezi bir unsur olarak kullanmayı deneyebilirsiniz. Yeni Zelanda şirketi Xero buna örnek olarak verilebilir.

5. İşlevsel Logo Eşleştirme
Kullanıcının simge ve arayüz ile etkileşim süreçleri aynı olmalıdır. İyi bir uygulama simgesi, programın konseptini ifade etmeli, eksiksiz bir ürün görüntüsü oluşturmalı ve tasarımı, fikri ve işlevselliği tamamlamalıdır. Böyle bir simge:
- Uygulamanın renk şemasına ve stiline uygun;
- Programın amacını ifade edebilen;
- Açık ve koyu mağaza tasarım temalarında ve farklı özel duvar kağıtları üzerinde iyi görülebilen bir biçimde olmalıdır.
İyi bir görsel çözüme iyi bir örnek olarak Dropbox verilebilir:

6. Siyah Beyaz Arka Planda Görüntüleme
Kullanıcı, uygulama mağazasının tasarımının karanlık temasını seçebilir. Cihazlar koyu veya açık bir arka plan ayarlama özelliğine sahiptir. Simgenizin, arka planın tüm türevlerinde eşit derecede iyi görünmesi önemlidir. Bunu IconTester hizmetiyle test edebilirsiniz. İşte bir eşleme örneği:

Android Uygulaması için Simge Nasıl Yapılır?
Android uygulaması simgesinin, mevcut cihaz ayarlarınıza ve ekran çözünürlüklerinize göre geliştirilmesi gerekir. DPI, uygulamalardaki grafiklerin kalitesini ölçmek için kullanılır. DPI sınıflandırması aşağıdaki gibidir:
- LDPI – 120;
- MDPI – 160
- High DPI – 240;
- XHDPI – 320;
- XXHDPI – 480.
Uygulama simgesi, Android şartlarına uygun olarak tasarlanmalıdır.
Programı Başlatmak için Kullanılan Simge Gereksinimleri:
Akıllı telefon programını çalıştıracak resim PNG formatında, 32-bit olmalıdır. Şeffaf arka plan zorunlu bir gerekliliktir.
MDPI için minimum simge boyutu 48dp, kenarlar 1dp’dir. Detaylandırma DPI’ye bağlıdır. Diğer metrikler için boyut seçenekleri (piksel cinsinden):
| MDPI | HDPI | XHDPI | XXHDPI | XXXHDPI |
| 48 | 72 | 96 | 144 | 192 |
Google Play Yayınlarında Kullanılacak Simgeleri Gereksinimleri
Mobil uygulama simgesi 512×512 piksel yüksekliğinde ve yüksek çözünürlüklü olmalıdır. Bu simge, özellikle Google Play için tasarlanmıştır ve programı başlatma simgesi olarak kullanılamaz. Fakat, simgelerin farklı varyantlarındaki görüntüler aynı olmalıdır.
Android Uygulamaları için Simge Geliştirmeye İlişkin İpuçları ve Talimatlar
Aşağıdaki talimatları takip edin:
- Önemli öğeleri, çerçevenin kenarlarından ve alt üçte birlik kısmından uzağa, merkeze yerleştirin;
- Logo ise, dikey ve yatay hizalama ile ortaya yerleştirin;
- Harfler için yalnızca büyük yazı boyutu kullanın.
Android mobil uygulaması için bir simge oluşturmak belirli bir amaca hizmet edebilir. Örneğin:
- Markalaşma. Marka renklerinizi ve sembollerinizi kullanarak orijinal bir simge oluşturun.
- Google Play’de uygulama arayan kullanıcılarla etkileşim kurun. Kaliteli tasarım, programınızın mükemmelliğinin teminatıdır.
Amaç ne olursa olsun, Android uygulamasının görüntüsü, tüm arka plan çeşitleriyle birlikte tüm ayarlarda net görünmelidir. Benzersiz simge şekline izin verilir.
iOS Uygulaması için Simge Nasıl Yapılır?
Her iOS uygulaması için küçük ve büyük bir simge varyantı yapmanız gerekir. Küçük ana ekranda ve sistemde görüntülenir (uygulamayı yükledikten sonra). Büyük olanı ise App Store’da görüntülenir.
| Cihaz tipi | Simge boyutu (piksel) |
| iPhone 6s Plus vb. | 180×180 |
| iPhone 6s, iPhone 6,
iPhone SE vb. |
120×120 |
| iPad Pro | 167×167 |
| iPad, iPad mini | 152×152 |
| App Store | 1024×1024 |
Farklı iOS cihazları için gerekli ayarları dikkate alarak birkaç küçük simge oluşturun. Farklı boyutlardaki resimler arasında çarpıcı görsel farklılıklar olmamalıdır.
Dikkat: Simgelere ayrı bir vurgulanmış çerçeve eklemeniz gerekmez: sistem, onları güzel bir şekilde vurgulamak için tüm simgelere otomatik olarak 1 piksellik bir girinti ekler.
iOS Uygulama Simgeleri için Tasarım Kuralları
Aşağıdaki tavsiyeleri takip edin:
- Basit tasarım. Programın özünü basit ve akılda kalıcı bir arka planda ve minimum ayrıntıyla ileten ana unsur olmalıdır.
- Açık vurgu. Kullanıcıları çekecek ve programınızın amacını gösterecek öğeye odaklanın.
- Tanınırlık. Bulmaca yok: kullanıcının bulmacalarla uğraşacak zamanı yok. Simgenin ve programın önemini anında anlamaları gerekir.
- Ana öğeye odaklanmak için basit opak arka plan.
- Telif hakkıyla korunan görseller yok! Bu aynı zamanda Apple markasıyla ilgili ürünler için de geçerlidir.
- Görüntünün çoğu özel duvar kağıdı seçeneğiyle uyum sağladığına emin olmak için simgeyi farklı arka plan seçeneklerinde test edin.
- Köşeleri düz bırakın – sistem onları yuvarlak yapacaktır.
Bir Uygulama için Logo Nasıl Oluşturulur: En İyi Hizmetler
Mobil uygulama için kendiniz bir simge tasarlamak istiyorsanız – sizin için bazı uygun hizmetleri seçtik.
Logaster.com
Online bir logo üreticisidir. Onlarca benzersiz görsel çözüm sunar. İstediğiniz renk şemasını ve temayı belirleyebilirsiniz. Beğendiğiniz sürümü düzenleyebilir ve uygun boyutlarda indirebilirsiniz.

Makeappicon
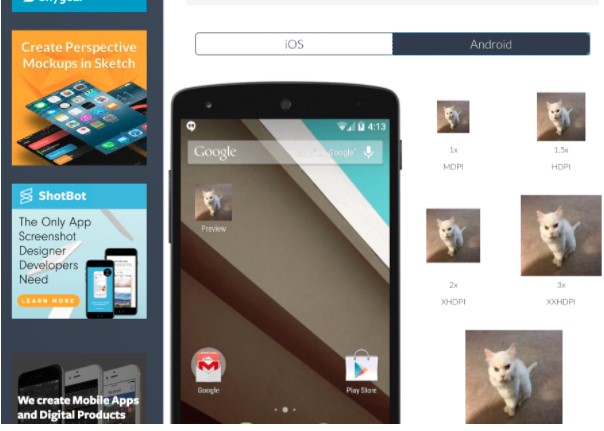
Android ve iOS için doğru boyutlarda bir simge oluşturucudur. Hizmetin hangi logoları oluşturacağına bağlı olarak kendi resminizi yükleyebilirsiniz. Mevcut gereksinimleri göz önüne alacaktır.

IconsFlow
Benzersiz tarzda görüntüler oluşturmanıza izin veren online bir simge düzenleyicidir. Doğru öğeleri ve renkleri seçerek bir tasarımcı gibi hissedebilirsiniz. Kendi resminizi yükleyebilir ve düzenleyebilirsiniz.
![]()
Font Awesome
Mobil uygulamalar ve sosyal ağlar için güçlü bir simge düzenleyicidir. Benzersiz bir görüntü oluşturmak için birçok seçenek ve ayar sunar.

Sonuç
Bir mobil uygulama için logo geliştirmek karmaşık bir iştir. Mobil platform geliştiricilerinin gereksinimlerini karşılayan ilginç, benzersiz ve çekici bir sonuç ortaya koymalısınız. Kuralları ve trendleri takip edin. Son teknoloji fikir üretme hizmetlerini kullanın ve programınızı hedef kitleniz için çekici hale getirin.






Yorum Yap