Microsoft Edge tarayıcısı, Google Chrome tarayıcısının önümüzdeki dört haftalık sürüm döngüsüyle eşleşecek. Değişiklik Eylül ayında yürürlüğe girecek.
Son yirmi yıldır tarayıcı sekmelerimizi yanlış yere koyuyoruz ve Microsoft Edge, en son sürümü ile bunu kanıtlıyor.
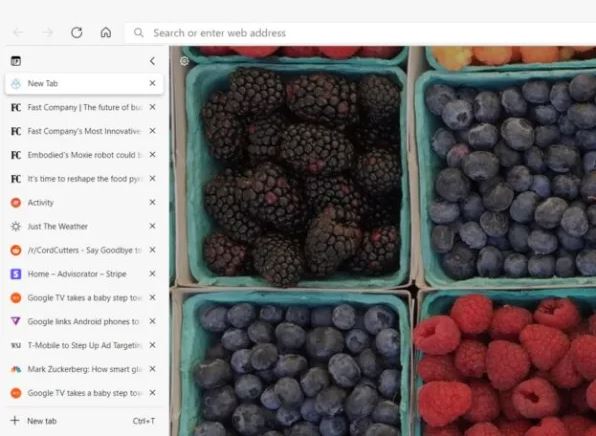
Edge, geçen hafta dikey sekmeler için destek ekledi ve tarayıcının üst kısmındaki geleneksel sekme satırını sol taraftan aşağı doğru uzanan bir sütuna dönüştürdü. Geçiş yapmak için, sekme satırının en sol tarafındaki küçük kare simgesine dokunmanız yeterlidir. Microsoft Edge bu güncelleme ile Google Chrome tarayıcısına yetişmeyi hedefliyor.
Apple, HomePod’u bitirdi, HomePod Mini’ye odaklandı
Geri dönmek yeterince kolaydır – sadece kenar çubuğunun üst kısmındaki aynı simgeye basın – ancak bir Edge kullanıcısıysanız, dürtüye direnmenizi şiddetle tavsiye ederim. Herhangi bir büyük kullanıcı arayüzü değişikliği gibi, dikey sekmelerin alışması biraz zaman alır. Ancak, Edge’in beta sürümünde yaptığım gibi, birkaç hafta buna bağlı kalırsanız, sekmelerinizin başından beri olması gereken yerde kenar çubuğunun olduğunu yakında fark edebilirsiniz.
MICROSOFT EDGE İLE EN ÇOK DİKEY SEKMELERİ YAPMA
Dikey sekmelerle ilgili en iyi şey, daha fazlasını ekrana rahatça sığdırabilmenizdir.
24 inç, 1440p monitörde Running Edge, Edge onları küçültmeye ve sayfa başlıklarını kesmeye başlamadan önce yatay modda yalnızca yedi sekme yükleyebilirim. Dikey moda geçmek, sayfa başlıklarını hiç küçültmeden aynı anda 26 sekmeyi görüntülememi sağlıyor. Ekrana sığamayacak kadar çok sekmeniz olsa bile Edge, tıpkı bir web sayfasında gezinir gibi farenizle veya dokunmatik yüzeyinizle listeyi yukarı veya aşağı kaydırmanıza olanak tanır.
Lifehacker’dan David Murphy’nin belirttiği gibi, dikey sekmeler, bunları adres çubuğunuza edge: // flags yazıp ardından “Sekme Grupları” girerek bulabileceğiniz hala deneysel bir özellik olan Sekme Grupları ile birleştirdiğinizde daha da kullanışlı hale geliyor. Arama alanı. “Sekme Grupları”, “Sekme Gruplarını Otomatik Oluşturma” ve “Sekme Gruplarını Daraltma” seçeneklerini görmelisiniz. Üçünü de “Etkin” olarak ayarlamanızı öneririm.
Bunu yaptıktan sonra, herhangi bir sekmeyi sağ tıklayın ve “Yeni bir gruba sekme ekle” yi seçin. Daha sonra grubu renklerle kodlayabilir, bir ad verebilir ve diğer sekmeleri grubun içine sürükleyebilirsiniz. Sekme adına veya rengine tıklamak, grubu daraltır veya genişletir ve Edge, genellikle aynı siteden birkaç sekme açtığınızda, bazen kendi başına bazı gruplar oluşturur.

Daha önce Sekme Gruplarından bahsetmeme rağmen, karmaşayı önlemek için fazla bir şey yapmadığı için yatay sekmelerle hiç kullanmadım. Dikey çıkıntıların sağladığı ekstra alan sayesinde, bu gruplar nihayet nefes alacak alana sahip olur.
Açık olmak gerekirse, Microsoft dikey sekme menüsünü icat etmedi. Opera, konsepti yıllar önce popüler hale getirdi, ancak tarayıcısını Google’ın kaynak kodu etrafında yeniden oluşturduktan sonra bıraktı. (Bazı kullanıcılar, özellikle dikey sekme desteği için Opera’nın eski sürümüne hala bağlı kalıyorlar.) Opera’nın kurucularından biri tarafından oluşturulan Vivaldi, kullanıcıların sekme çubuğunu tarayıcının sağına, soluna veya alt kenarına yeniden konumlandırmasına izin veriyor. Firefox’ta üçüncü taraf bir uzantı ve standart sekme çubuğunu gizlemek için biraz hile ile dikey sekmeler elde etmek de mümkündür.
Yine de, başka hiçbir tarayıcı dikey sekmeleri bu kadar belirgin bir özelliğe dönüştürmez ve tek bir tıklamayla yatay bir düzenden geçiş yapmanıza izin verir. Örtülü mesaj, dikey sekmelerin uzman kullanıcılar için sadece bir tuhaf seçenek olmadığı, daha çok tüm kullanıcıların ciddiye alması gereken bir şey olduğudur.
DOWNSIDES İLE ÇALIŞMAK
Elbette, dikey sekme yaşam tarzını yaşamanın bir değiş tokuşu vardır: Gerçek web sayfalarınız için daha az yatay alan bırakır.
Yine de, bunun çok fazla bir dezavantaj olduğunu düşünmüyorum. Çoğu web sitesi zaten ekranınızın genişliğini içerikle doldurmaz ve dolduranlar genellikle farklı pencere boyutlarına uyum sağlayabilir. Ayrıca, videoları tam ekrana ayarlamak, kenar çubuğunu ve çevresindeki diğer menüleri kapatacaktır.
Favori web sitelerinizi web uygulamalarına dönüştürüyorsanız, alan kısıtlaması da daha az sorun teşkil eder. Bu, sitelerin kendi pencerelerinde çalışmasına izin verir, böylece sekmelerde veya diğer menüler için yer kaybetmezsiniz. Gmail, TweetDeck, Raindrop.io ve Notion gibi tüm ekranı kullanan hizmetler için idealdir. (Edge’de, herhangi bir siteyi “…” menüsünü tıklayıp “Uygulamalar”ı seçerek ve “Bu siteyi uygulama olarak yükle” seçeneğini tıklayarak bir uygulamaya dönüştürebilirsiniz.)
Her şey başarısız olursa, üstteki küçük sol oka basarak dikey sekme menüsünü geçici olarak daraltabilirsiniz. Bu, kenar çubuğunu dar bir şeride daraltır ve yalnızca üzerine geldiğinizde genişler. Tam boyutlu sekme çubuğunu geri getirmek için üstteki pin düğmesine basmanız yeterlidir.
Cesur hissediyorsanız, dikey sekme kenar çubuğunu yeniden boyutlandırabilen Edge Dev Channel’ı kurmayı deneyebilirsiniz. Veya bu özelliğin Edge’in daha kararlı sürümlerine ulaşmasını bekleyebilirsiniz.
Ancak ne yaparsanız yapın, yatay sekmelere dönen o küçük düğmeyi tıklamayın – en azından kendinize dikey olanları boyut olarak denemek için birkaç hafta vermeden.