HTML, bir web sitesinin iskeletidir. O olmasaydı her şey eksik kalırdı. Söz konusu web sitesinin nasıl göründüğü olduğunda HTML ve CSS akıllara gelen iki işaretleme dilidir. Eğer HTML üzerinde yeni çalışmaya başladıysanız yazdığınız satırları anında görebileceğiniz HTML editörleri kullanmak harika bir fikir olabilir.
HTML bir işaretleme dili olduğu için herhangi bir cihazda kullanabileceğiniz çok sayıda kod editörü vardır. Bu listede ise kodları hızlıca test etmenize yardımcı olacak en iyi araçlara yer vereceğiz.
İndirmeden Kullanılabilen HTML Editörleri
- W3Schools HTML Online Editor
- HTML-Online
- Tutorialspoint HTML Editor
- OneCompiler HTML Online Editor
Yukarıda yer alan kod editörlerini kullanmak için herhangi bir program indirmenize gerek yoktur. Bunlara herhangi bir web tarayıcısı üzerinden erişebilirsiniz. Bu araçlarla ilgili ayrıntılara ise aşağıdan ulaşabilirsiniz.
W3Schools HTML Online Editor
W3Schools, HTML, CSS, JavaScript, SQL, Python, Java, PHP ve daha birçok dili öğrenebileceğiniz bir web sitesidir. İçerik bakımından oldukça zengindir. Bu sitenin bir diğer avantajı ise HTML kodlarının nasıl çalıştığını anında görebileceğiniz bir kod editörü sunmasıdır.

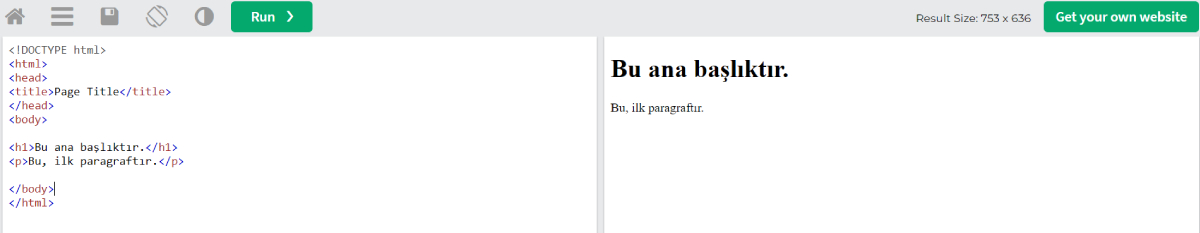
W3Schools’un HTML editörünü açtıktan sonra bir bölme göreceksiniz. Sol kısımda kod yazabileceğiniz bir kutu yer alır. Sağ kısımda ise kodun ön izlemesini görürsünüz. Kodu yazdıktan sonra yukarıda yer alan “Run” butonuna basarak ön izlemesine bakabilirsiniz.
HTML-Online
HTML-Online, HTML kodlarını gerçek zamanlı olarak yazıp ön izleyebileceğiniz bir web sitesidir. HTML’in yanı sıra CSS ve JS için de kod editörü mevcuttur. W3Schools HTML Online Editor’dan farklı olarak kod yazılacak kısım solda değil, sağ taraftadır.
Web sayfasını ilk açtığınızda hazır kodlar göreceksiniz. Bunları sağ taraftan silebilir ve kendi kodunuzu yazabilirsiniz. Siz kod yazdıkça sol kısım değişmeye devam edecektir.
Tutorialspoint HTML Editor
Tutorialspoint, her yeni bir kod satırında manuel olarak ön izlemekle sizi uğraştırmaz. HTML-Online gibi Tutorialspoint HTML Editor’ın da gerçek zamanlı ön izleme özelliği mevcuttur.
HTML-Online’dan farklı olarak Tutorialspoint HTML Editor’da direkt ön izleyemezsiniz. Gerçek zamanlı ön izlemeyi başlatmak için sol üst kısımdaki “Preview” seçeneğine tıklamanız gerekir.
OneCompiler HTML Online Editor
OneCompiler gerek görünüm gerek çalışma bakımından W3Schools HTML Online Editor’dan farksızdır. Sol kısımda kod yazarsınız, kodu ön izlemek içinse “Run” butonuna tıklarsınız.
Aracı özgün kılan nokta, size index.html, styles.css ve script.js olmak üzere üç farklı bölüm sunmasıdır. Index.html dosyası, HTML kodlarını; Styles.css dosyası, CSS kodlarını; Script.js dosyası, JavaScript kodlarını girdiğiniz bir dosyadır.
Aslında bu bölümlere hiç gerek yoktur. Index.html dosyası üzerinden <styles> ve <script> etiketlerini kullanarak da JavaScript ve CSS kullanabilirsiniz ancak OneCompiler, bunları ayrı bölümlere ayırarak işinizi epey kolaylaştırıyor. Sonuçta kimse ekstra kod yazmakla uğraşmak istemez, değil mi?