Teknoloji Haberleri
TikTok’un ABD’deki Kaderi: Biden’in İmzasıyla Yasaklanma Süreci Başladı
ABD Başkanı Joe Biden'ın imzasıyla, TikTok'un ABD'deki geleceği belirsiz bir hale geldi. Biden, TikTok'u yasaklama yolunda adımlar atarak, yabancı yardımları...
Devamı...Apple Vision Pro Satışları Düşüyor, Peki Neden?
Apple'ın Şubat 2024'te piyasaya sürdüğü yenilikçi artırılmış gerçeklik (AR) gözlükleri Vision Pro, ilk heyecanına rağmen satışlarda beklenmedik bir düşüş yaşıyor....
Devamı...Apple’ın Yapay Zeka Dil Modeli İnternetsiz Çalışabilecek
Apple, yapay zeka alanında son zamanlarda önemli adımlar atıyor. Bunlardan biri de, cihazda internet bağlantısı olmadan çalışan yapay zeka dil...
Devamı...Boeing Firması Uçan Araba Projesini Hayata Geçirmeyi Hedefliyor
Boeing, havacılık endüstrisinde devrim niteliğinde bir adım atmaya hazırlanıyor: Uçan arabalar. İnovasyon ve teknolojinin sınırlarını zorlayarak geleceğin taşımacılık sistemini şekillendirmeyi...
Devamı...Fallout Hayranlarına Müjde: 2. Sezon Onaylandı
Amazon Prime Video, popüler video oyunu serisi Fallout'un televizyon uyarlaması olan dizisinin ikinci sezonunun yayınlanacağını duyurdu. İlk sezonun büyük başarısının...
Devamı...ChatGPT’ye Meydan Okuyan Llama 3: Meta’nın Yeni Hamlesi
Son yıllarda yapay zeka (AI) alanında büyük ilerlemeler kaydedildi. Meta şimdi de bu alanda adını duyurmak için Llama 3 adında...
Devamı...Netflix Suç Belgeselinde Yapay Zeka Kullanmış Olabilir
Abone sayısı bakımından dünyanın en büyük dijital yayın platformlarından biri olan Netflix'in gerçek suç belgeselinde yapay zeka tarafından oluşturulan görüntü...
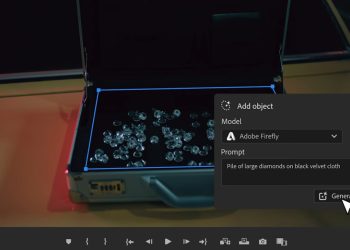
Devamı...Adobe Premiere Pro’ya Yeni Yapay Zeka Özellikleri Getiriyor
Adobe, geçen yıl SenseiAI'ı temel alan yeni üretken yapay zeka modeli Adobe Firefly'ı piyasaya sürdü. Şimdi de bu yapay zeka...
Devamı...xAI’ın Grok’u Görüntü İşleme Özelliği Kazanıyor
Elon Musk'ın kurduğu OpenAI rakibi xAI, Grok'un görüntü işleme özelliğini içeren ilk versiyonu tanıttı. Grok-1.5V, şirketin sadece metni değil aynı...
Devamı...Windows 11’de Başlat Menüsüne Reklam Ekleniyor
Microsoft, Windows 11'de Başlat menüsüne reklam yerleştirmeyi amaçlıyor. Bu amaç doğrultusunda ise Microsoft Store'da bulunabilecek uygulamaları öne çıkarmak için menünün...
Devamı...