ADOBE SPARK PAGE WEB TASARIMINI KOLAYLAŞTIRIYOR – İŞTE KULLANIMI
Piyasada oldukça fazla sayıda web tasarım araçları var. Bunların arasına Adobe’da Spark Page ile katıldı. Spark Page’e bir yapay zeka, bir mobil uygulama eklendi ve Adobe Lightroom ya da Adobe Stock benzeri programlarla entegrasyonu sağlandı. Sonuç olarak karşımıza hem akıllı telefon hem de masaüstü platformlarında iyi görünen, kaydırma efektleriyle kullanımı kolay bir web tasarım uygulaması çıkmış oldu.
Spark Page ile oluşturulan web sayfalarına Adobe ev sahipliği yapıyor. Onun için kendinizinkini oluşturmak için bir domain satın almak zorunda değilsiniz. Spark Page’in basitliği ve kullanım kolaylığı onu bazı görevler için oldukça ideal bir araç haline getiriyor.
Örneğin kolay paylaşılabilen bir fotoğraf albümü ya da bir etkinlik için web sayfası oluşturacaksanız, Spark Page ile bunları kolaylıkla yapabilirsiniz.
Spark page’i kullanmaya başlamak sandığınızdan daha basit, ancak öncelikle bazı bilmeniz gerekenler var.

1.UYGULAMAYI YÜKLEYİN YA DA WEB SİTESİNE GİDİN.
Spark Page hem iOS uygulaması olarak hem de web uygulaması olarak “spark.adobe.com” adresinde indirilmeye sunuluyor. Bu sayede direkt iphone üzerinden ya da masaüstü bilgisayarınızın web tarayıcısından bir web sayfası oluşturabilirsiniz.
Eğer yaşadığınız bölgede internet hızınız yavaşsa, uygulamanın online formatı ve yapay zekası programın biraz yavaş çalışmasına sebep olabilir. Fakat uygulamanın basitliği genel olarak size hız problemi yaşatmıyor.
Programı açtıktan sonra “+” düğmesine basarak ya da “create a web page” seçeneğine tıklayarak yeni bir proje başlatabiliyorsunuz. Bütün projeleriniz buluta kaydedilecektir. Böylelikle mobil uygulama üzerinde başladığınız bir projeye, bir web tarayıcısı üzerinde devam etmeniz mümkün.
2.BİR ŞABLON YA DA BOŞ BİR SAYFAYLA BAŞLAYIN.
Boş bir sayfayla işe başlasanız bile Spark Page otomatik olarak kullanabileceğiniz birkaç öğe ile açılıyor. Burada karşınıza çıkan öğelerle düzenlemeye başlayabilirsiniz. Pop-up menüleri ile de bazı farklı unsurları ayarlamanız mümkün kılınmış.
Sayfaya yeni bir şey eklemek istediğinizde “+” işaretine basın ve sonra ne ekleyeceğinizi seçin. Seçtiğiniz öğeyi ekledikten sonra o öğenin yukarısında ve aşağısında bir “+” işareti göreceksiniz. Böylece buradaki “+” işaretini kullanarak herhangi bir zamanda sayfanızın ortasına bir şey ekleyebilirsiniz.
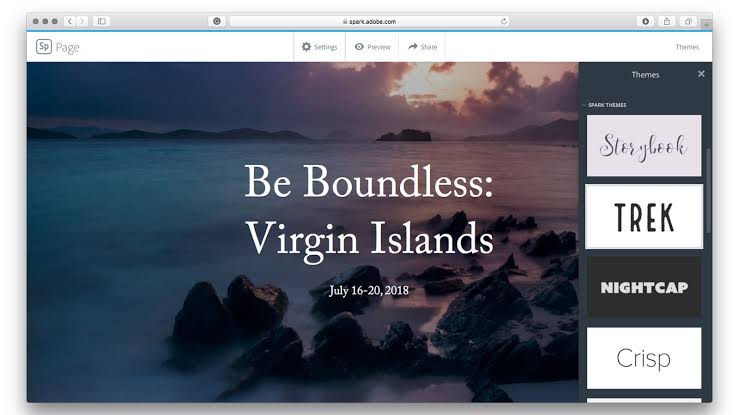
Eğer seçtiğiniz şablonu beğenmezseniz yeniden başlamak zorunda değilsiniz. Uygulama üzerindeki “magic wand” ikonuna tıklayıp farklı bir tema seçebilirsiniz.
3.İÇERİĞİNİZİ EKLEYİN.
Sayfaya “+” ikonuyla içerik eklemek çok basit. İşte size bazı örnekler;
•PHOTO: Bunu herhangi bir boyutta ve şekilde olan tek bir fotoğraf için kullanabilirsiniz. Yalnız çoklu fotoğraflarda işe yaramayacaktır.
•TEXT: Bütün metin kutuları buraya eklenir.
•BUTTON : Grafik içeren bir bağlantı ekleyin.
•VIDEO: Videolar şu an için yalnızca Youtube, Vimeo ve benzeri uygulamaların linkleriyle eklenebiliyor.
•PHOTO GRID: Albümler için iyi olan bu yöntem grup fotoğraflar ekliyor.
•SLIDESHOW: Slideshow, Spark Page’ de büyük resimleri görüntülemenin en iyi yolu.
4.DÜZENLEME
Her bir öğeye tıklayınca, içinde düzenleme seçenekleri bulunan bir araç kutusu açılıyor. Ayrıca pek çok öğeyi sürükleyip bırakarak yeniden düzenleyebiliyorsunuz.
Resimler için; Resimleri değiştirmek ya da standart bir resmi sayfa genişliğinde uzatmak için araç kutusunu kullanabilirsiniz.
Metin için; Başlıklar oluşturmak için H1 ve H2 tuşlarını kullanın.
5.BİTİRME VE PAYLAŞIM
Ekleme ve düzenleme işleriniz bittikten sonra web sayfanızın nihai halini görmek için “preview” (önizleme) tuşuna basın. “Share” butonuna basarakta bağlantınızı paylaşmak için özel bir link oluşturabilirsiniz.
Spark Page herhangi bir cihazdan kolay bir şekilde web sayfaları tasarlamak için geliştirildi. Platformun kullanımı ve içeriğinizi yayınlamak gayet basit. Yalnız yapay zekaya sahip yazılımın özellikle yüksek çözünürlüklü resimler yüklerken biraz yavaş çalıştığınıda belirtelim.
Spark Page’i kullanmak ücretsiz, yalnız finalize ettiğiniz web sayfanız üzerinde Spark logolarını görmeniz muhtemel. Uygulamayı aylık 10 dolar ödeyip satın alarak, bu istenmeyen logo probleminden kurtulabilirsiniz.
Yazı: Can Genca
En Şık Kulaklıklar!